
(This article was first written and published on August 28, 2019)
My primary tool of choice to animate UI is After Effects. I know there are other tools available such as:
• Invision Studio
• Principle
• Flinto
But the one I feel most comfortable with and for the purpose that I’m creating these animations After Effects serves me very well.
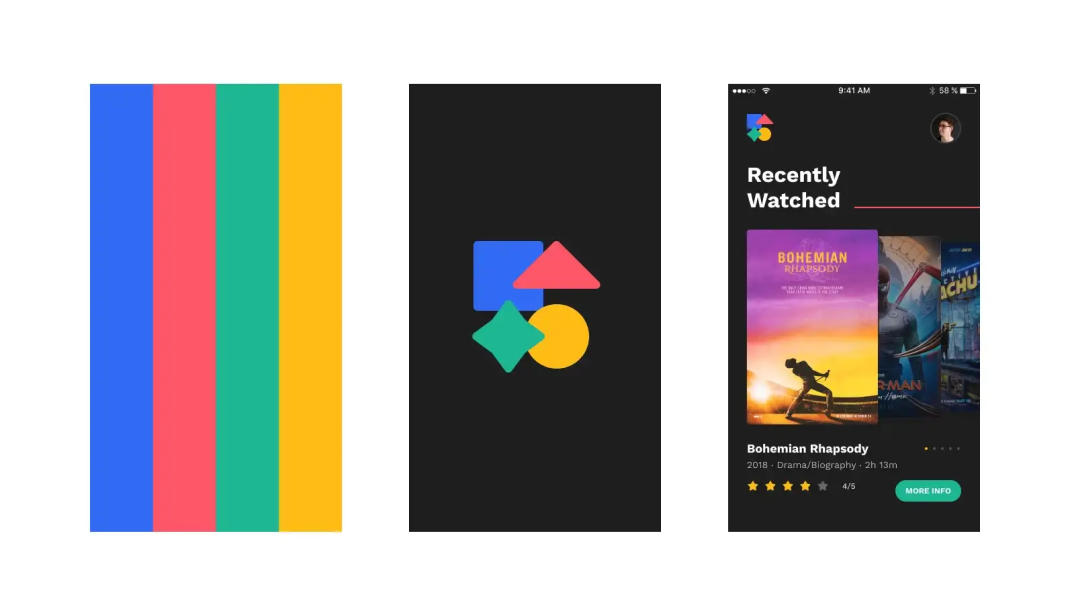
Let's start with the design
I mostly make these animations for fun and the designs that I usually do are between jobs just to experiment with an idea that I had on my mind for a while.
I start by designing the first, second and last screens of the whole animation.

After I have the 3 main screens of the animation I start to design the in-between screens to have all the main frames of my animation done and with that, I can visualize in a better way what I’m aiming for.

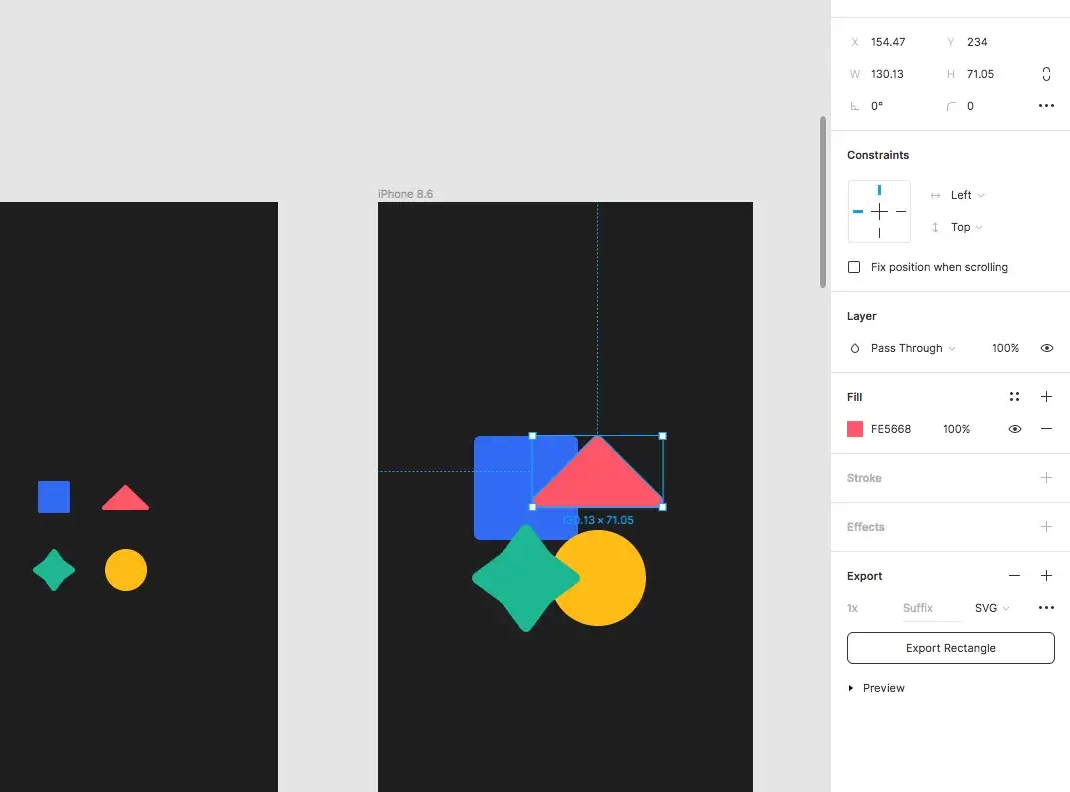
Exporting the assets
When I have my design done it’s time to export all the assets needed to be imported into After Effects.

Because I always use Figma for the design, I export all my vectors in SVG and them I open Illustrator to make them x2 and export again in .AI

Let's animate
Whenever I’m animating something I always follow the principles from the Fibonacci numbers (1, 2, 3, 5, 8, 13 –) to have a more organic animation.
I usually start my animation on frame nº 8 so when you are seeing it gives you time to understand what’s going on.

After I have all my animation done I export and upload to Dribbble.
Here's the final result:

You can see the animation in better quality here:
https://dribbble.com/shots/7050294-My-Movies-Animation
Final considerations
This quick article was not to teach you how to animate using After Effects.
I wrote this to explain how you can visualize a simple animation from start to finish. If you want to learn on how to animate UI I recommend
• UX in Motion
• MOBOX Graphics
Thanks. :)

