A safe haven for your thoughts and a daily mood tracker

Challenge
When the pandemic hit in 2020, I fell into a dark place mentally. The regular anxiety I experienced became a bigger issue, and I had no idea how to deal with it. COVID regulations felt endless, and I didn’t know what to do to keep myself sane.
In 2022, I began writing daily in a journaling app, which helped me take what was in my head and express it in words even if I was the only one reading them. Along with therapy and many other tools, daily journaling helped me navigate life.
Approach
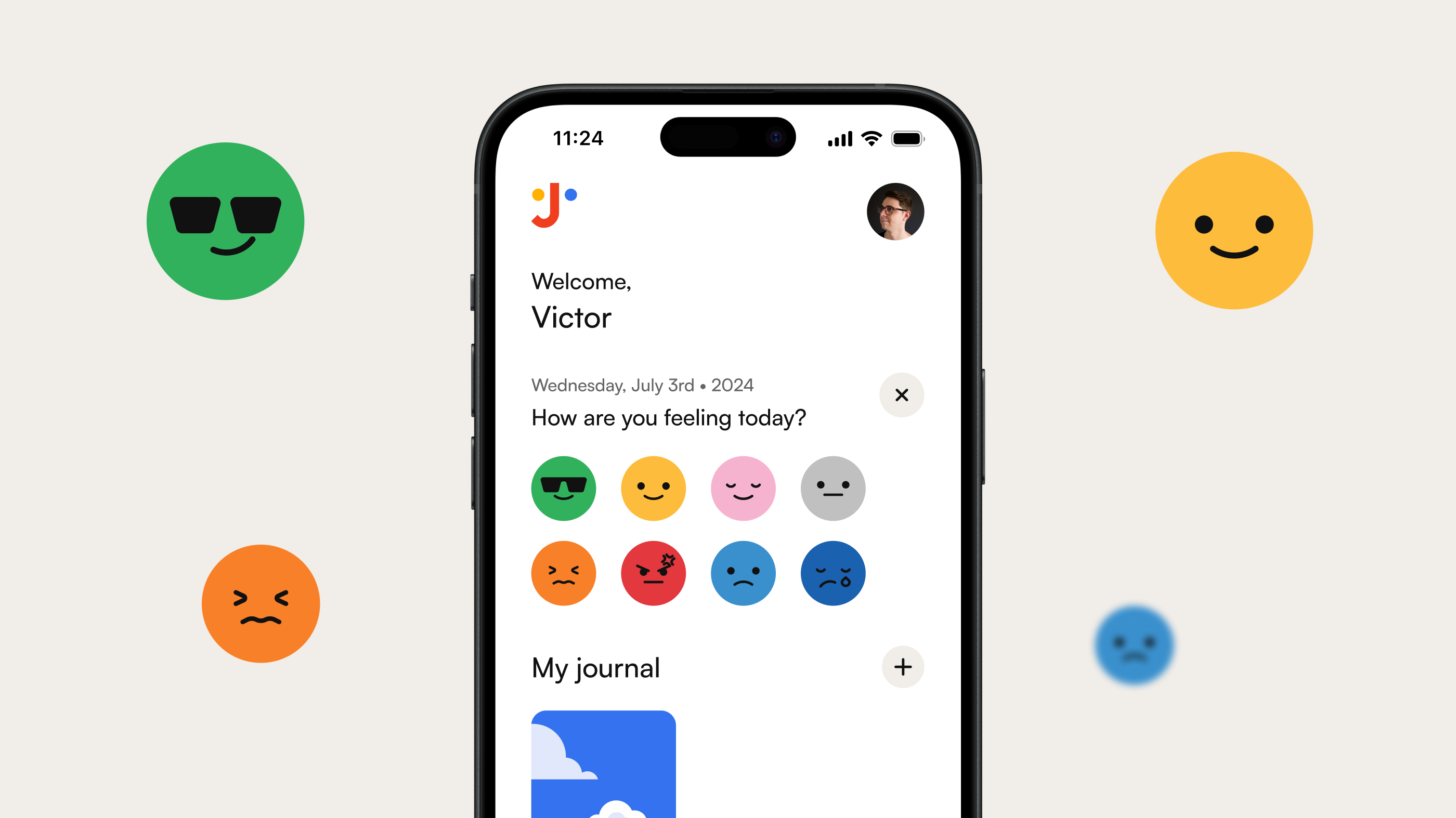
The idea was simple: a journal to write anything I wanted and a mood tracker to monitor my emotions along the way. I started with a basic wireframe, and the project took off into something beautiful. I incorporated a variety of colors, animated a few emojis, and added many micro-interactions.
Digital Design
Icon Design
Motion Prototype

For the logo I used primary colors to match the app’s core emotions, and I love how the "J" symbol resembles a face.





“After the 2020 pandemic, I started dealing with a lot of anxiety, like many people. Along with therapy and many other things I tried to feel good again, I began sharing my thoughts in a journal. I created Journaler to be something I would love to use on a daily basis.”






